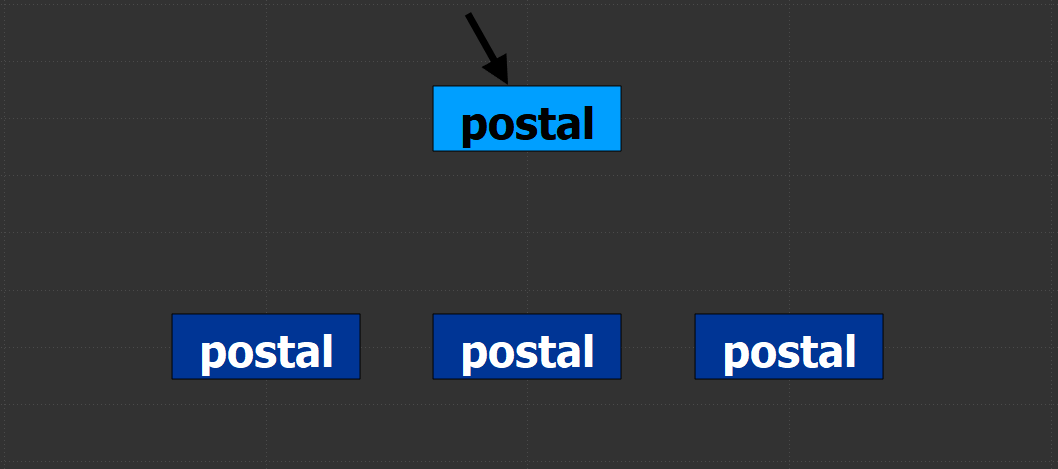
background.I started using Adrian Pueyo and Alexey Kuchinski’s Stamps tool a little while back and absolutely loved the positive impact it had on my comps. It became much easier to manage read nodes and pipe different aspects of the comp such as masks and CG passes around my script. Eventually, an issue was discovered by the systems team where creating too many stamps would cause issues loading up the script in the future. While this is most likely an issue with the complex pipeline itself and not the actual Stamps tool, I decided to create a boiled down basics version of the Stamps plugin for personal use which won’t cause pipeline issues down the road. Watch the demo video for Postal below: instructions. Postal is great for keeping your Nuke scripts neat and organized. It works similarly to Stamps in which there are anchored parent nodes and floating child nodes. The parents are to be locked to a single node (like a read node or a matte) and the children, linked to the parent, disperse the input around the script as needed. This allows compositors to create a setup in one location and distribute the output around the script without copy/pasting reads or creating a spaghetti bowl of dots and lines. It’s quite easy to use:
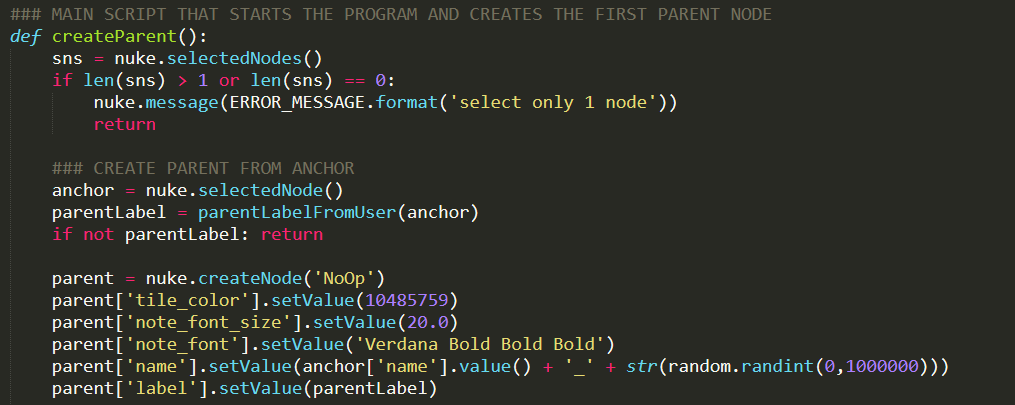
code snippets. Overall, the code for this tool is fairly basic, mostly creating nodes, some custom knobs, setting inputs, and changing values. There were two primary hiccups that I came across when developing this tool, both of which required some digging into how Nuke runs under the hood. The first of which was learning how to have two nodes share the same name while the second tackled how to get PyScript buttons to run the code I wanted them to. Both of these areas were new for me and while my code works, there may be better ways to implement these features. autolabel children. The first challenge when developing this tool was to find a way to have two nodes share the same name. When a new parent is created, the user specifies a name for the parent and a child with the same name is created. Typically, nuke doesn’t allow two nodes to share the same name. If there’s a node named “Blur1” and you try to rename a different node as “Blur1”, Nuke will throw an error “The node Blur1 already exists”. So how can it be possible to have the parent and child share the same name? By overriding the default Autolabel knob in the child node to match the parent! Every node in Nuke has a hidden knob called Autolabel which controls how Nuke should name each node as they’re created. Using Python, we can override this default action and replace it with our own. changing the autolabel knob in the child node
Here’s a piece of code that runs when creating a new child node. In this code, we navigate to the child node that’s just been created and select it. Then, we set the value of the child’s Autolabel knob to label from the parent. Any code that we want to be executed inside the Autolabel knob must be passed in as a string, otherwise Nuke will throw an error. This will allow both the parent and the child node(s) to share the same name. Stefan Ihringer’s Comp-Fu blog has a great write-up on how Autolabel functions. I'd highly recommend skimming through this, understanding the Autolabel knob unlocks some powerful customization options for the programmer. pyscript buttons. Another bottleneck I stumbled upon was getting each PyScript button to execute the correct piece of code. PyScript knobs expect an input of some Python code stored in a string. Once some code is stored in the PyScript knob, it will be executed whenever the user presses the button. However, it seems as though the PyScript code executes “in it’s own world” meaning that it’s not possible to pass variables from the main script through to the to PyScript. This is the case because the main script has already finished executing by the time any user will be pressing any PyScript buttons. This means all the variables that were created for the main script have been discarded by the time a user wants to press a PyScript button. To work around this, I split out the different functions that need to be run into separate .py files and made sure to include an import statement for that .py file inside the PyScript button’s code. adding code to a PyScript knob
Above is an example of how I created a PyScript button. First, I created a multi-line string called CREATE_CHILD_PYSCRIPT which stores the script that will be executed when the user presses the “create child” button. Note that the script first imports the create_child python file before executing the function. This allowed me to edit the script with Python syntax, otherwise the script would have to be written as a string inside the main function. This makes it so having the script installed is necessary in order for the tool to function but greatly improves human readability of the code. conclusion. This was a fun and thought-provoking project that I’ll be keen on keeping up to date as time passes. I definitely see myself using a tool like this as I can’t go back to comp life “pre-Stamps” . I'll always want a powerful organizational tool like this in my lineup. Feel free to reach out with any questions or issues you may come across when using this tool. Happy Comping! downloads.
1 Comment
|